ICumulus for iPhone: Difference between revisions
(Initial article on iCumulus) |
m (Update to version 1.3 -- home screen icon) |
||
| Line 1: | Line 1: | ||
{{AddOnBanner|name=iCumulus|type=HTML & Javascript|author=David Jamieson|contact=[[User:Daj|DAJ]]|updated= |
{{AddOnBanner|name=iCumulus|type=HTML & Javascript|author=David Jamieson|contact=[[User:Daj|DAJ]]|updated=13 Sept 2009|version=1.2}} |
||
iCumulus is a free third party addon for Cumulus which will present users with an iPhone friendly web interface detailing the key values of the weather station. |
iCumulus is a free third party addon for Cumulus which will present users with an iPhone friendly web interface detailing the key values of the weather station. |
||
| Line 69: | Line 69: | ||
=Homescreen Icon= |
|||
=Future Developments= |
|||
In version 1.3 a homescreen icon was added (see example below); if a user bookmarks your iCumulus page onto their Homepage of the iPhone/iPod Touch it will display a simple icon rather than a default blank one. |
|||
To achieve this, create an icon that is 57x57 pixels and save it as a PNG file format in the same folder as your iCumulus files on the web server. |
|||
In the <head> section of the iCumulus page add the following line: |
|||
<pre><link rel="apple-touch-icon" href="icumulus-icon.png"/></pre> |
|||
changing the href to the name of your icon file. |
|||
Save your HTML page and remember to also update the one in the local PC folder which will be updated by Cumulus. |
|||
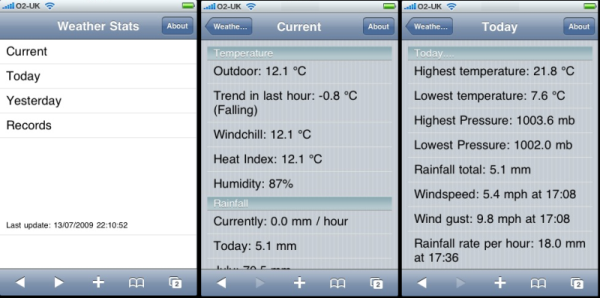
=Sample Screen Shots= |
|||
A few screen shots on the iphone |
|||
[[File:Icumulus-screens.png]] |
|||
The iCumulus icon on the Home page of the iPhone |
|||
[[File:Icumulus-icon-example.jpg]] |
|||
If you have any ideas or suggestions use the 'discussion' tab at the top of this page |
|||
[[Category:AddOns]] |
[[Category:AddOns]] |
||
Revision as of 22:59, 13 September 2009
| Name: | iCumulus |
| Type: | HTML & Javascript |
| Author: | David Jamieson |
| Contact: | DAJ |
| Last update: | 13 Sept 2009 |
| Version: | 1.2 |
iCumulus is a free third party addon for Cumulus which will present users with an iPhone friendly web interface detailing the key values of the weather station.
The Basics
- Firstly, download the following file...iCumulus.zip. It contains a few graphics, a style sheet, some Javascript and HTML
- Unzip the contents
- Copy all the files to your web site -- to a subfolder. Call it iPhone, iCumulus, Mobile, or....your choice
- Put a copy of index.html somewhere on the PC which is running Cumulus. I would suggest a subfolder just to be tidy.
- In Cumulus click Configuration, Internet, Files. Using a blank entry complete it as follows.....
- The left hand box is where you have put index.html on the PC running Cumulus. The right hand box is the folder and filename (index.html) where you uploaded your zip contents to on the webserver. You must tick the box for FTP and Process
- Now, each time Cumulus updates your website files it will also process the index.html for iCumulus and upload this too, with the correct values.
Testing
At this point I suggest you test it by forcing a web update in Cumulus (File, Web Update). Once complete you should be able to directly visit this new section of your site using the full URL including the subfolder you used (example www.myweatherstation.com/iphone).
If all looks well then congratulations, if not check you have completed all the above steps successfully.
If you do not have an iPhone you can get a feel for how the site will look by using an iPhone emulator. Example http://www.testiphone.com/
Notes on the emulator:
- although this will work on most web browsers, for the most realistic look and feel you should use the emulator within the Apple Safari web browser.
- the emulator will NOT identify itself as an iPhone to the browser so your code to auto detect the iphone will NOT work. You will need to manually visit the section of your site as defined in document.location above.
Add a link to this new page from your website, or.....
Enhancements
Let's give your main site some intelligence. If a user visits your website using an iPhone we will automatically show them the new site....
Edit the index.html or index.htm of your main site using a text editor. Copy and paste the following code somewhere between the <HEAD> and </HEAD> tags...
<script type="text/javascript">
if (((navigator.userAgent.indexOf('iPhone') != -1) || (navigator.userAgent.indexOf('iPod') != -1))
&& (window.orientation == 0))
{
document.location = "http://www.myweatherstation.com/iphone/";
}
</script>
Once pasted, edit the line document.location to the URL and the folder where you are storing your iCumulus files
The above code does a quick check and if the browser is an iPhone or iPod and the phone's orientation is normal it will redirect the user to the new site. If the phone is held in wide/landscape mode it will continue on with the full site
Feel free to edit the files to suit your own needs. I am also happy if you wish to edit the detail in the "About" section.
Homescreen Icon
In version 1.3 a homescreen icon was added (see example below); if a user bookmarks your iCumulus page onto their Homepage of the iPhone/iPod Touch it will display a simple icon rather than a default blank one.
To achieve this, create an icon that is 57x57 pixels and save it as a PNG file format in the same folder as your iCumulus files on the web server.
In the <head> section of the iCumulus page add the following line:
<link rel="apple-touch-icon" href="icumulus-icon.png"/>
changing the href to the name of your icon file.
Save your HTML page and remember to also update the one in the local PC folder which will be updated by Cumulus.
Sample Screen Shots
A few screen shots on the iphone
The iCumulus icon on the Home page of the iPhone