Highcharts - Realtime: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{AddOnBanner|name=Realtime_Highchart|type=PHP,AJAX|author=Mark Crossley|contact='MCrossley' via the forum|updated= | {{AddOnBanner|name=Realtime_Highchart|type=PHP,AJAX|author=Mark Crossley|contact='MCrossley' via the forum|updated=29 November 2012|version=1.0}} | ||
= Dynamically Updating a Highcharts Graph from Realtime.txt = | = Dynamically Updating a Highcharts Graph from Realtime.txt = | ||
| Line 24: | Line 24: | ||
Alternatively Kevin at [http://cumulus.tnetweather.com/projects/ TNET Weather] has created a PHP script to create such a log file. The batch file is simple and creates a limited length log file, the TNET scripts typically create much larger log files. | Alternatively Kevin at [http://cumulus.tnetweather.com/projects/ TNET Weather] has created a PHP script to create such a log file. The batch file is simple and creates a limited length log file, the TNET scripts typically create much larger log files. | ||
= The result = | = The result = | ||
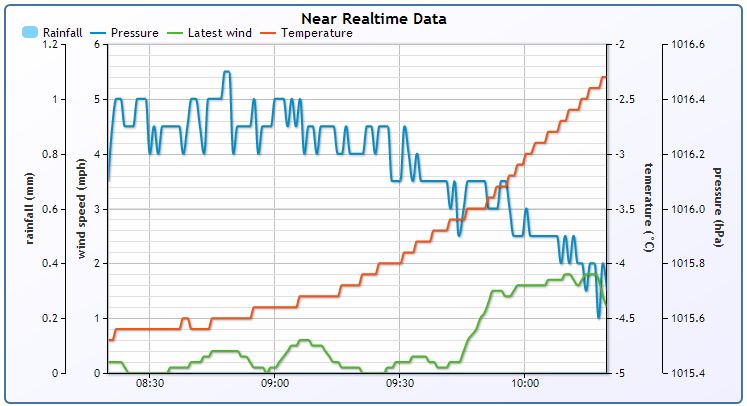
You should end up with a default graph looking something like this | You should end up with a default graph looking something like this [[Image:RealtimeHigharts.JPG]] | ||
[[ | |||
= Configuring the graph = | = Configuring the graph = | ||
For consistency, the graphed data ranges are all referred to by their equivalent Cumulus webtag names. | For consistency, the graphed data ranges are all referred to by their equivalent Cumulus webtag names. | ||
The supplied files are configured to display the current rainfall, atmospheric pressure, average wind speed, and temperature. If you want to change this there are three areas of the realtimeCumulus.js file that will require editing: | The supplied files are configured to display the current rainfall, atmospheric pressure, average wind speed, and temperature. If you want to change this there are three areas of the realtimeCumulus.js file that will require editing: | ||
*parseRealtime function: Change or amend each of the "chart.series[].addPoint()" lines. The order here must match the options.series changes below... | *parseRealtime function: Change or amend each of the "chart.series[].addPoint()" lines. The order here must match the options.series changes below... | ||
*options.yAxis object: Change or amend each yAxis scale to match your desired data series. | *options.yAxis object: Change or amend each yAxis scale to match your desired data series. | ||
*options.series array: Change or amend each data series to match your desired data series. Note the reference back to the corresponding yAxis number. | *options.series array: Change or amend each data series to match your desired data series. Note the reference back to the corresponding yAxis number. | ||
*$.ajax url: Change or amend the required data series in the url construction. | *$.ajax url: Change or amend the required data series in the url construction. | ||
= | = What next? = | ||
* 1.0 - 29 Nov 2012 - First release [[http://wiki.sandaysoft.com/files/Realtime_Highcharts_v1-0.zip Download]] | That is left as an exercise for you :), maybe include this in an AJAX enabled 'Conditions now' page - similar to the supplied Cumulus index.htm? This is what [http://weather.wilmslowastro.com/index.htm I have done here]. | ||
= Version Control = | |||
*1.0 - 29 Nov 2012 - First release [[http://wiki.sandaysoft.com/files/Realtime_Highcharts_v1-0.zip Download]] | |||
Revision as of 10:37, 29 November 2012
| Name: | Realtime_Highchart |
| Type: | PHP,AJAX |
| Author: | Mark Crossley |
| Contact: | 'MCrossley' via the forum |
| Last update: | 29 November 2012 |
| Version: | 1.0 |
Dynamically Updating a Highcharts Graph from Realtime.txt
This page describes how to implement a simple dynamically updating chart using Highcharts, PHP, realtime.txt, and AJAX.
Requirements
The web server must have..
- PHP
- Cumulus Realtime.txt
Installation
- Download and copy the Highcharts files on to your web server
- Download the GNU utilities for Win32 - I used the latest updates (after 14-04-03)
- Download the Realtime_Highcharts ZIP file (right click, Save as)
Next you have to decide where and how the realtime log file will be created. The zip file contains a simple Windows batch file that will create a log file of a specified length. If you have a Windows web server you could run it directly on there (this is how I do it), or run it on your Cumulus computer and get Cumulus to upload the log file periodically.
Wherever you run the batch file to create the realtime log, you will also need a copy the 'tail.exe' utility from the GNU utilities for Win32 zip file.
Alternatively Kevin at TNET Weather has created a PHP script to create such a log file. The batch file is simple and creates a limited length log file, the TNET scripts typically create much larger log files.
The result
You should end up with a default graph looking something like this 
Configuring the graph
For consistency, the graphed data ranges are all referred to by their equivalent Cumulus webtag names.
The supplied files are configured to display the current rainfall, atmospheric pressure, average wind speed, and temperature. If you want to change this there are three areas of the realtimeCumulus.js file that will require editing:
- parseRealtime function: Change or amend each of the "chart.series[].addPoint()" lines. The order here must match the options.series changes below...
- options.yAxis object: Change or amend each yAxis scale to match your desired data series.
- options.series array: Change or amend each data series to match your desired data series. Note the reference back to the corresponding yAxis number.
- $.ajax url: Change or amend the required data series in the url construction.
What next?
That is left as an exercise for you :), maybe include this in an AJAX enabled 'Conditions now' page - similar to the supplied Cumulus index.htm? This is what I have done here.
Version Control
- 1.0 - 29 Nov 2012 - First release [Download]